在你的网页里显示MC服务器在线人数
观前提示
该方案不一定是最佳解决方案,所以写的不好请不要喷。
所需材料
- 我搭建的 雫 API:https://api.imlazy.ink
- jQuery
- 一个html文件
- 一双手和一个脑子
第一步
使用Notepad++或者其他编辑器软件打开你的html文件
第二步
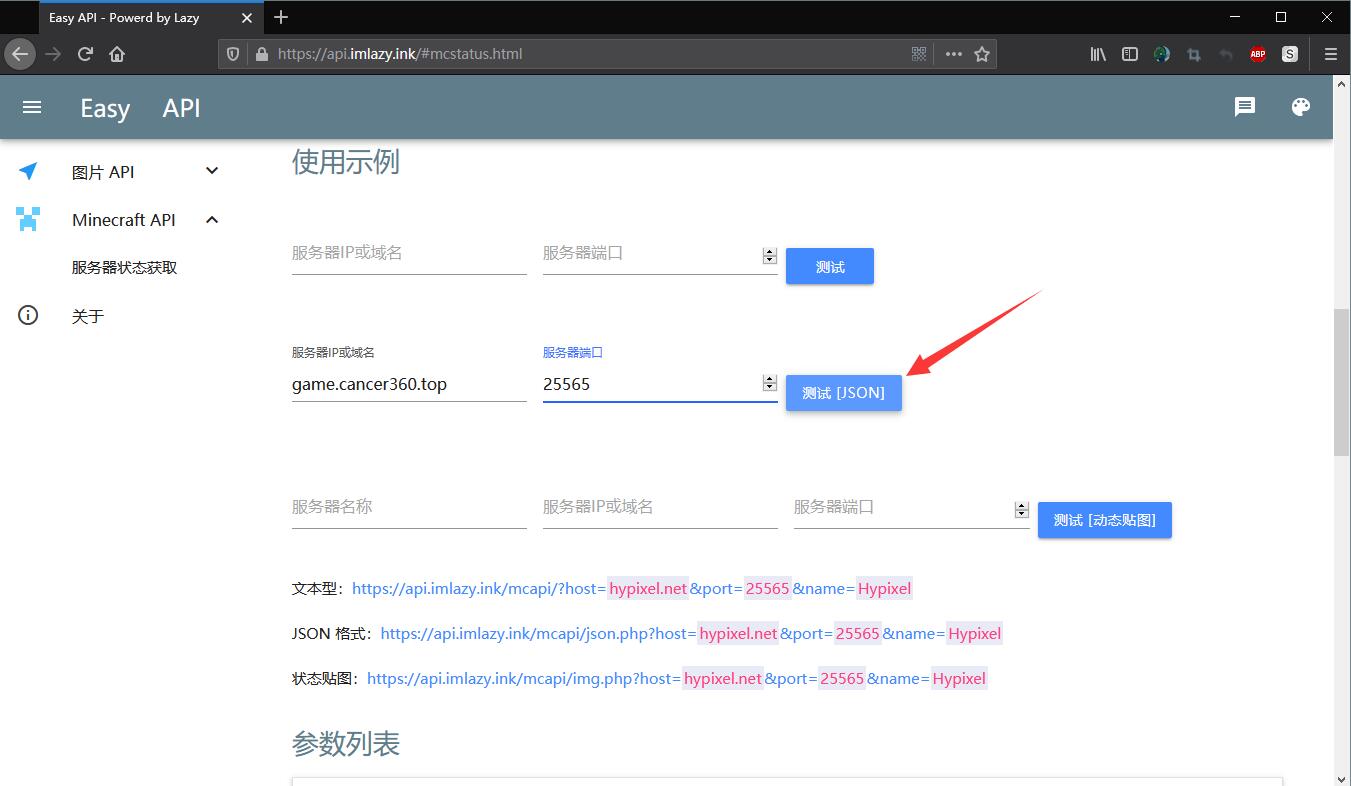
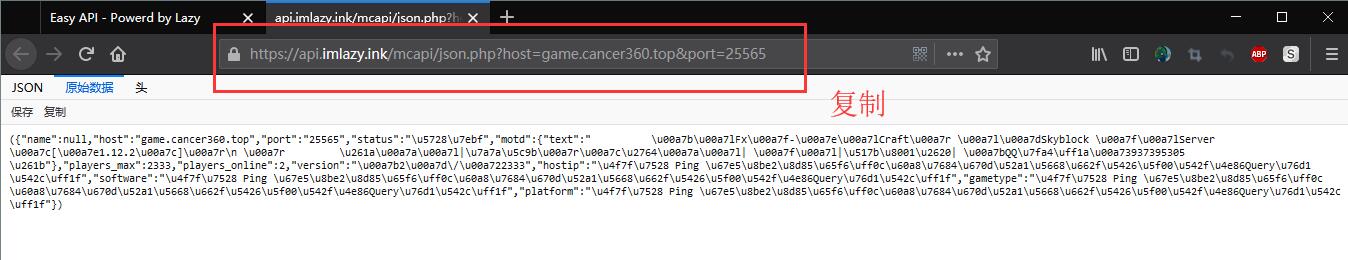
打开雫API官网,找到下面的Json格式,根据自己的服务器填写,然后获取,然后复制url

第三步
- 在
</body>前面引入 jQuery ,如果原本的网页已经有了就不用了。这里我直接用 BootCDN
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>- 然后复制下面这段到你的 html 里面
<script>
$.ajax({
url: 'https://api.imlazy.ink/mcapi/?host=你的服务器地址&port=你的服务器端口&type=json',
type: 'get',
dataType: 'json',
crossDomain: true,
success: function(response, status){
console.log('请求生存服数据:' + status);
console.log(response);
$('#scplayer').replaceWith(response.players_online + ' 人');//在线玩家
$('#scstatus').replaceWith('当前' + response.status);//服务器开启或关闭状态
},
data: {},
});
</script>- 然后你就可以在你想插入的地方插入下面这段 html ,然后保存
<div>当前服务器<span id="scstatus">检测中</span> <span id="scplayer"></span></div>第四步
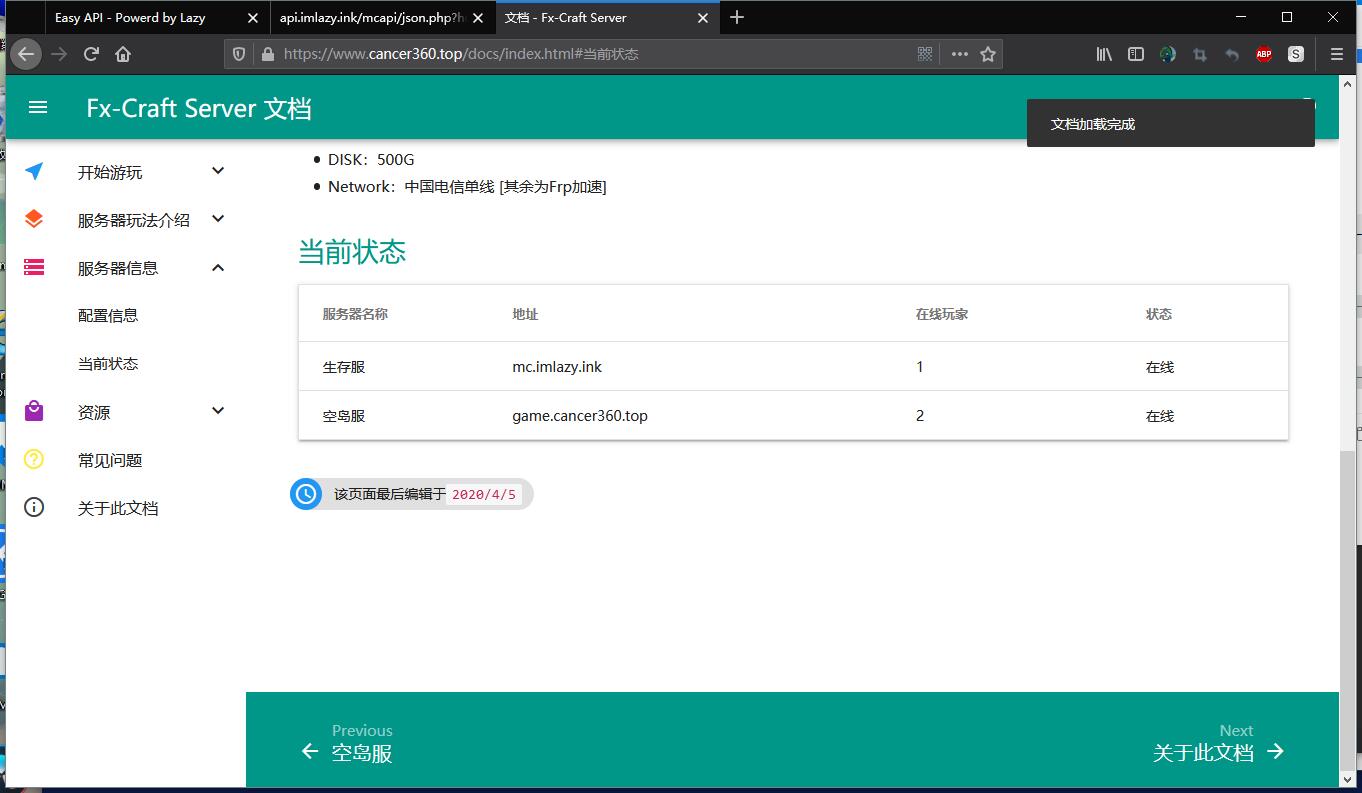
打开你的 html ,发现是不是可以获取服务器状态了呢
温馨提示
js 里面的$('#scplayer')对应的是下边 html 的<span>标签里边的id="scplayer",可以自行更改。

微信支付

支付宝支付

QAQ第一步就没弄懂
html文件是自己网站那个吗?
我把它加入header代码里后也不太能运行QAQ
我知道这是我的问题QAQ,救救
已解决awa
自己的问题自己办QAQ
感谢大佬的教程!!!
作者你好,请问有没有什么办法可以在html中具体显示玩家的名字(完了json忘完了 悲):)
显示玩家名称的前提是json数据里面要包含有玩家名称。success: function()里面的response就是json数据。
变成文字怎么办,没有图片,用的是 GitHub
???