终于给博客换了套字体
折腾了这么久,才发现只要把原来的.ttf字体文件转换为.woff2就行了。。。
具体步骤:
第一步
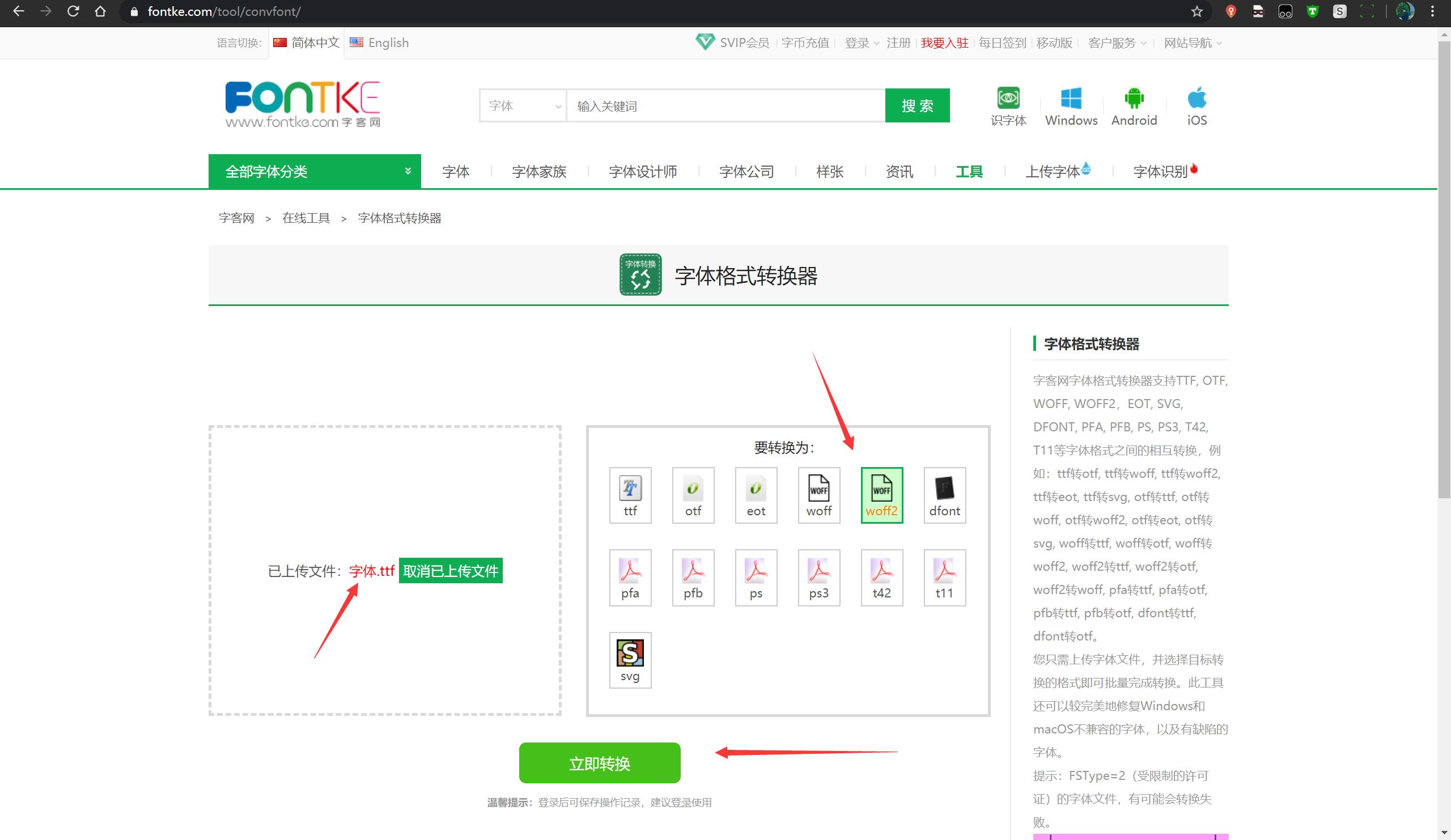
打开https://www.fontke.com/tool/convfont/,然后上传你的.ttf文件,并把它转换为.woff2
第二步
转换完成后,下载转换好的字体文件,并把它上传到你的服务器
第三步
比如说字体文件在fonts文件夹里面,然后style.css文件在 CSS 文件夹,那么style.css里面这样写:
@font-face {
font-family:FontName;src:url(Myfont.woff2) format("woff2")
}
body {
font-family:'FontName';
}其中Myfont.woff2是你的字体文件,'FontName'是定义的字体名称完结撒花~

微信支付

支付宝支付
