使用 CloudFlare Workers 反向代理 Gravatar
前言
由于之前的 https://gravatar.loli.net/avatar/ 疑似跑路了,所以重新搞了个。
第一步
打开 https://dash.cloudflare.com/ ,找到左边菜单的Workers
第二步
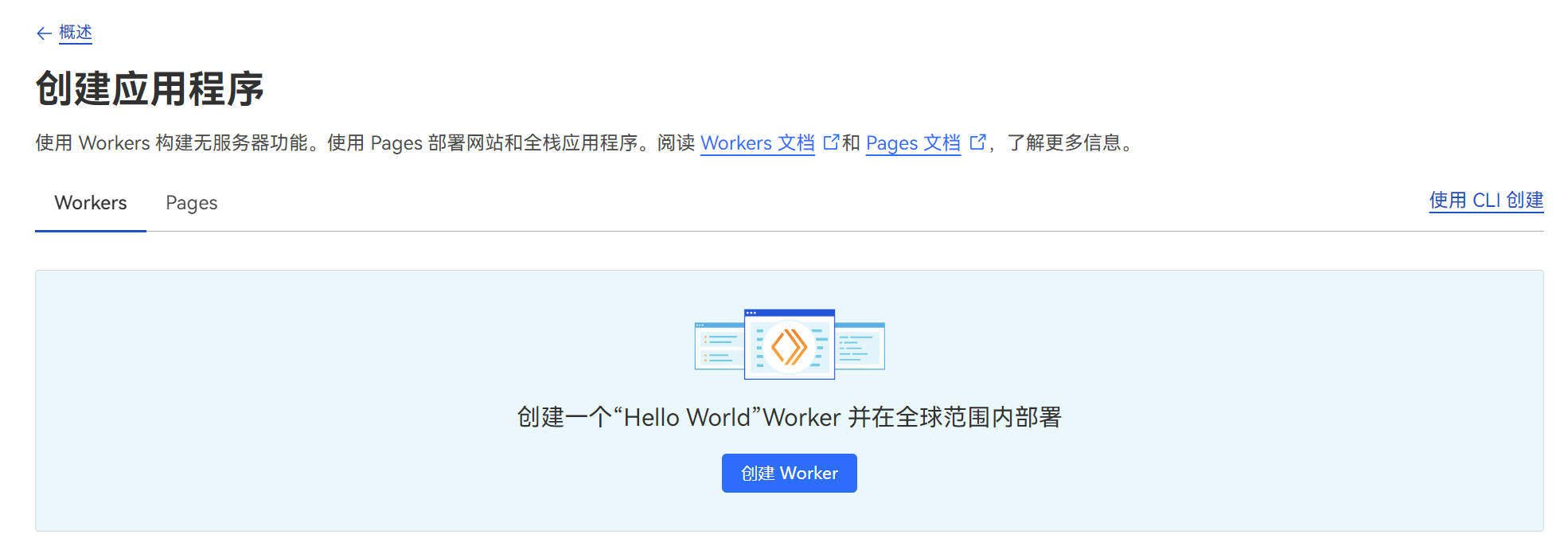
依次点击创建应用程序 -> 创建Worker
第三步
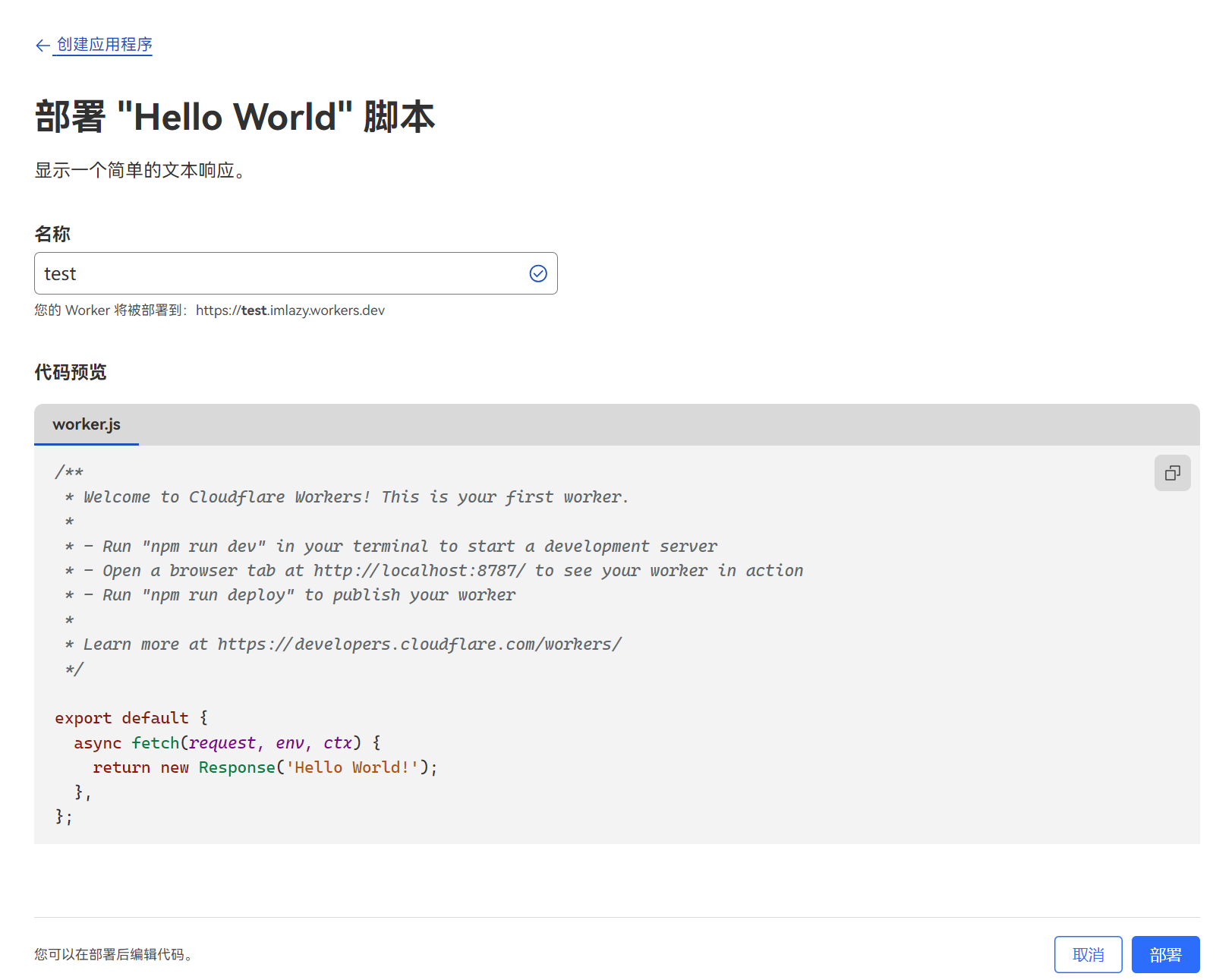
自定义一个Worker名称,然后点击部署
第四步
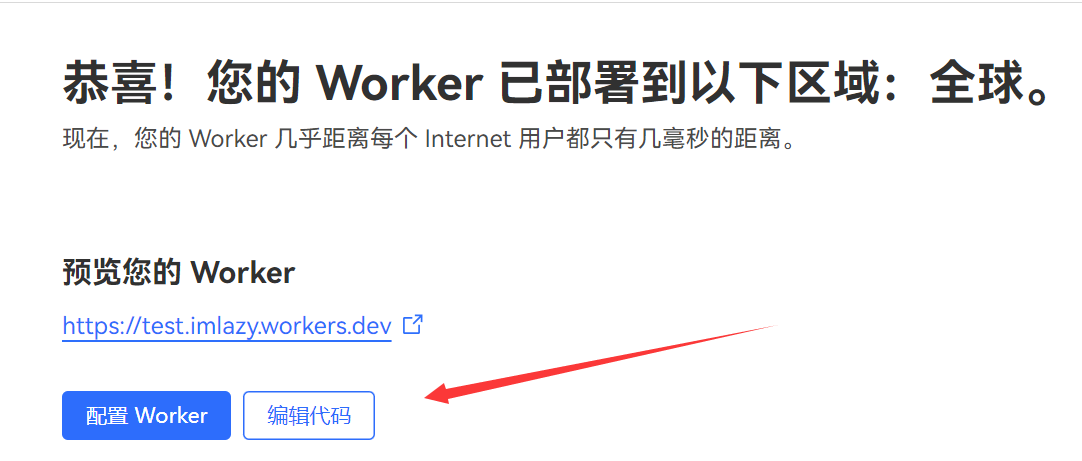
点击,编辑代码
第五步
把下面代码复制粘贴到左侧的代码框中,然后保存并部署
addEventListener("fetch", event => {
let url = new URL(event.request.url);
url.hostname = "secure.gravatar.com";
let request = new Request(url, event.request);
event.respondWith(
fetch(request, {
headers: {
'Referer': 'https://secure.gravatar.com/',
'User-Agent': 'Cloudflare Workers'
}
})
);
});最后
访问 https://你的那啥.workers.dev/avatar ,如果显示的是Gravatar的默认头像,即可说明代理成功
额
如果懒得动手,可以直接用我现成的:https - cdn.imlazy.ink:233/avatar(稳定性不敢保证)

微信支付

支付宝支付

好像需要个域名才能搞搞,我这边workers.dev是被墙的
那就随便搞个域名咯,首年又不贵。或者看看godaddy之类的免费域名